Hola, en este tutorial veremos cómo crear un sitio web estático con Visual Studio Code y vamos a alojar el sitio web en una cuenta de Azure Storage v2 que es una opción muy económica para alojar nuestro sitio web.
Prerrequisitos:
- Una suscripción a Microsoft Azure.
- Visual Studio Code (https://code.visualstudio.com/download)
Crear un sitio web estático
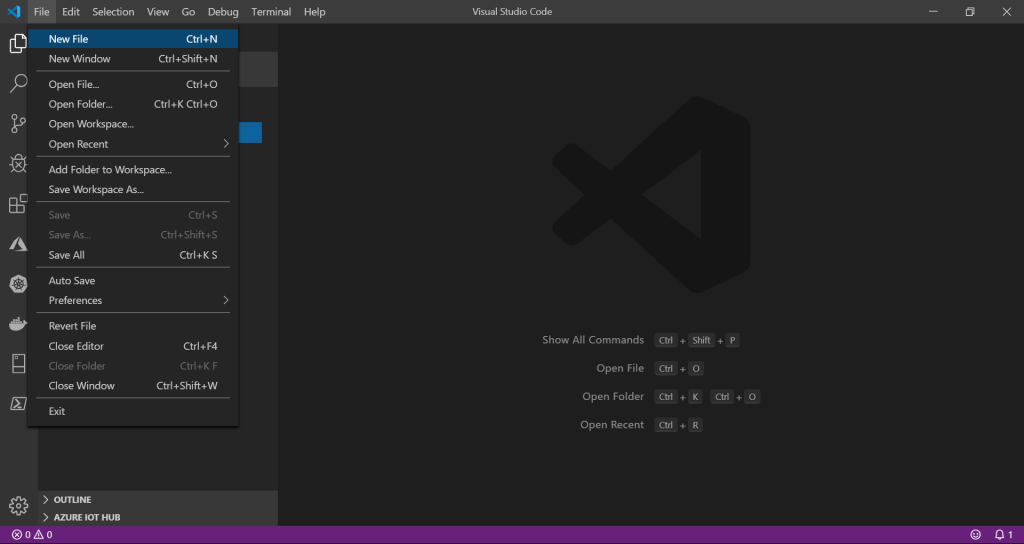
- Ir a Visual Studio Code y dar click en File> New File
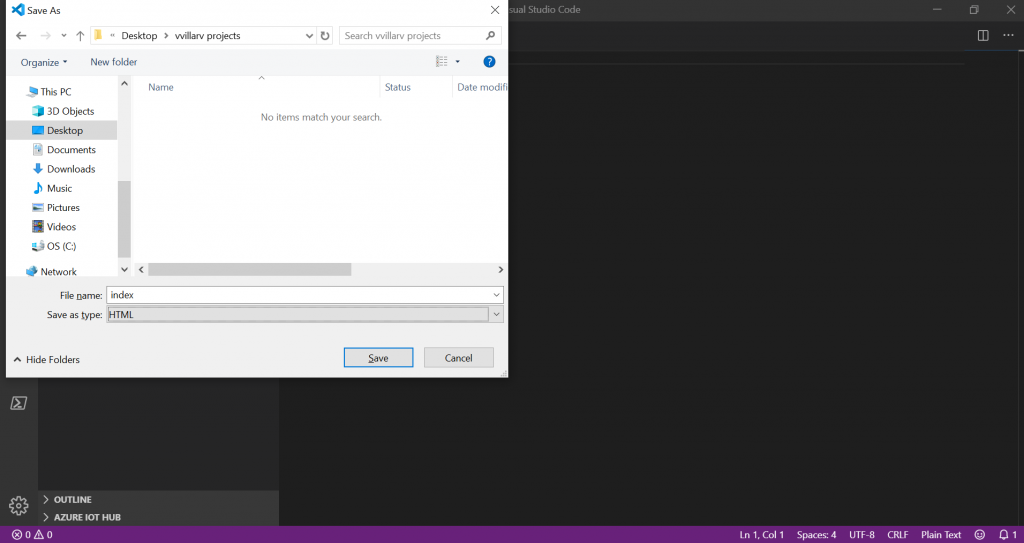
- Guardar el archivo como index.html
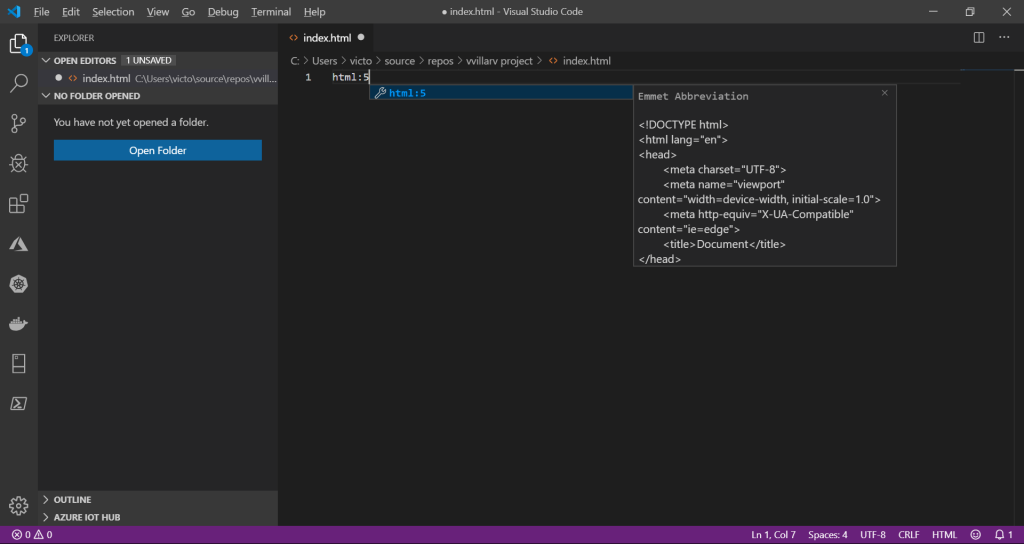
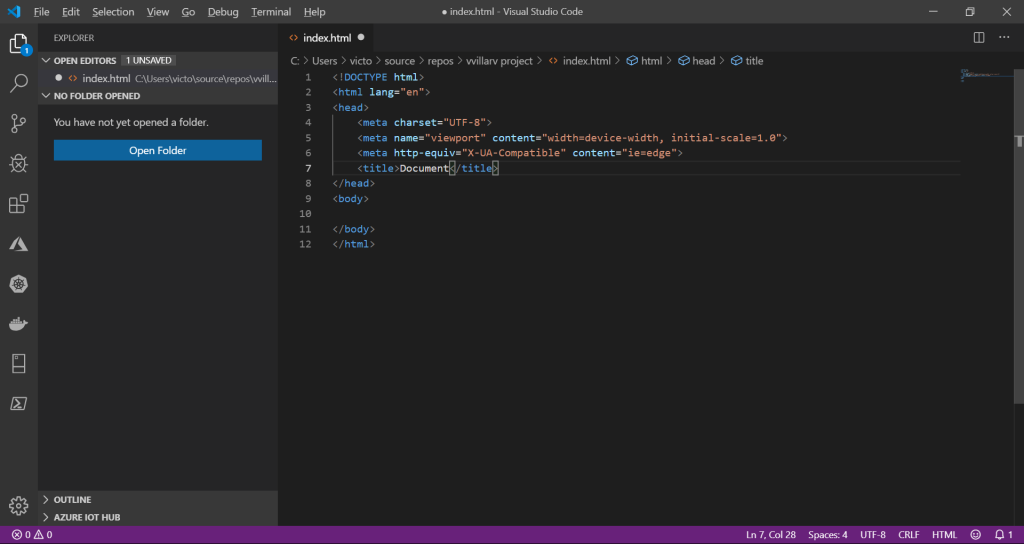
- Usando la sintaxis de emmet, escribiremos html:5 y Enter
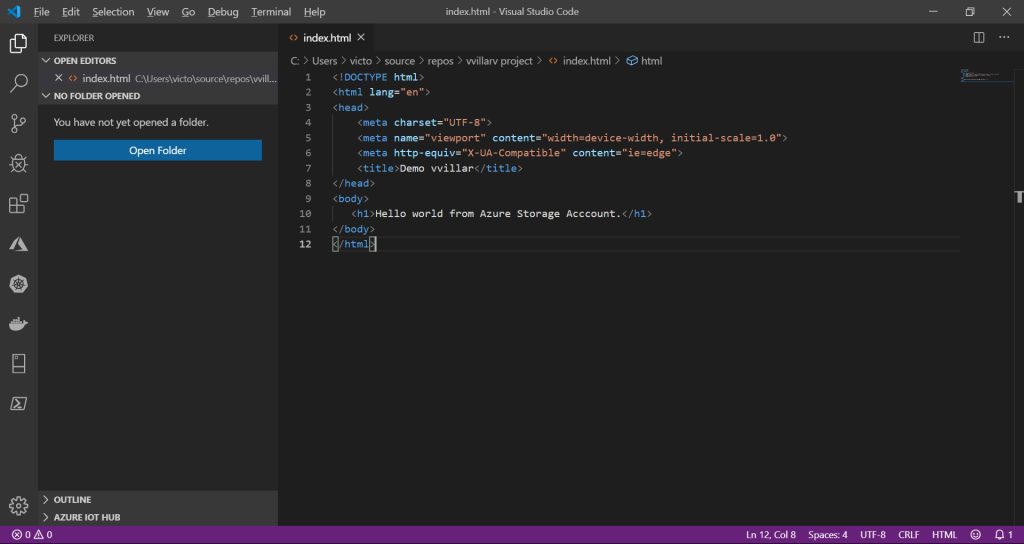
- Cambie alguna información en el título, agregue un código en el cuerpo y guárdelo (ctrl + s).





<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Demo vvillar</title>
</head>
<body>
<h1>Hello world from Azure Storage Acccount.</h1>
</body>
</html>
Hospedar el sitio web en un Azure Storage Account
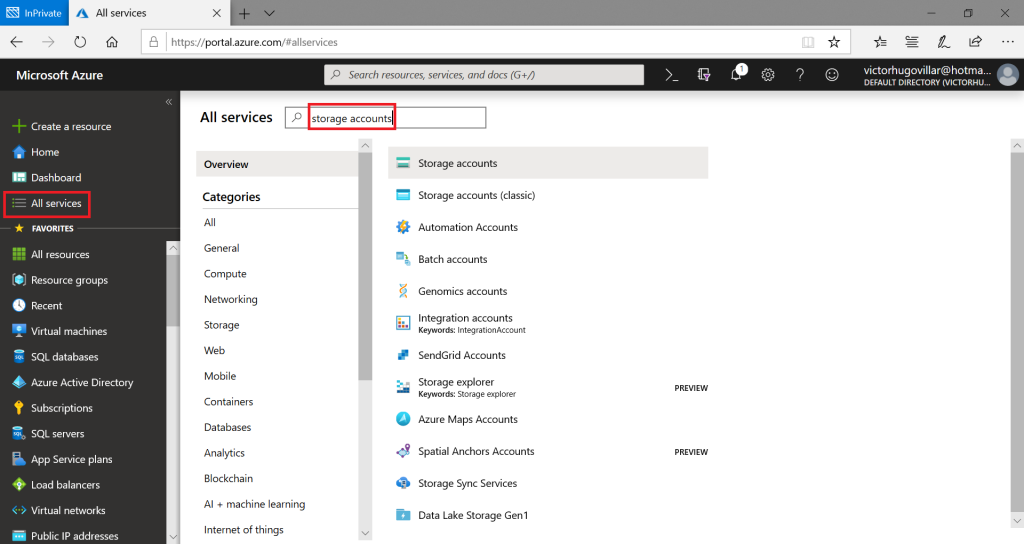
- Ir a https://portal.azure.com y en todos los servicios digitaremos storage account.
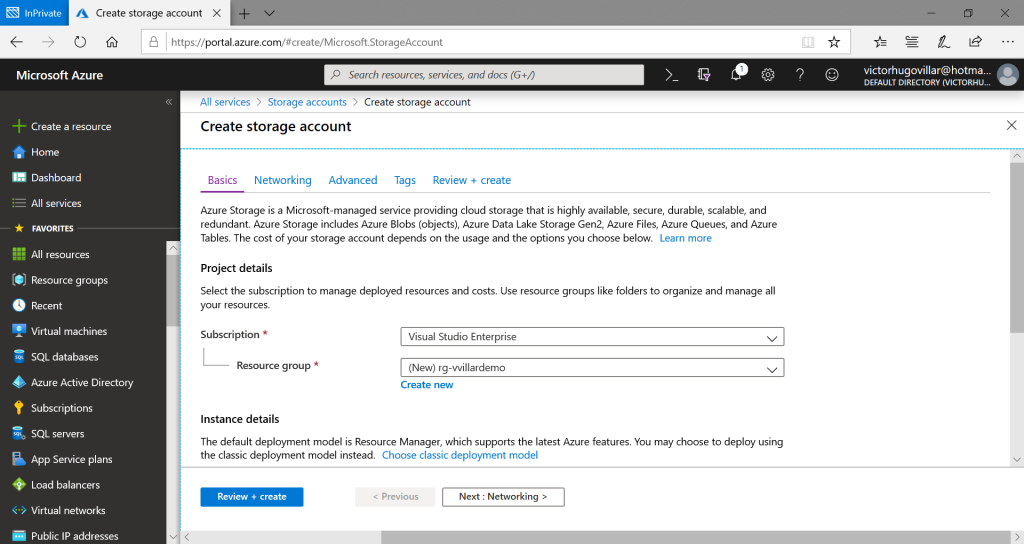
- Haga clic en add y complete la información solicitada:
- Subscription: <El nombre de su suscripción>
- Resource group: Create new>rg-vvillardemo
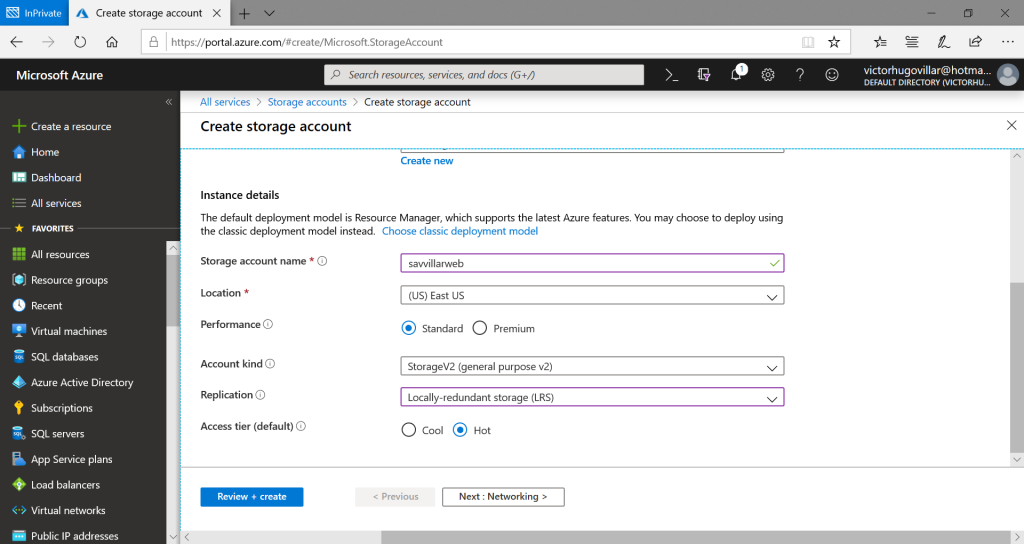
- Storage account name: savvillarweb
- Location: (US) East US
- Performance: Standard
- Account kind: StorageV2 (general purpose v2)
- Replication: Locally-redundant storage (LRS)
- Access tier (default): Hot
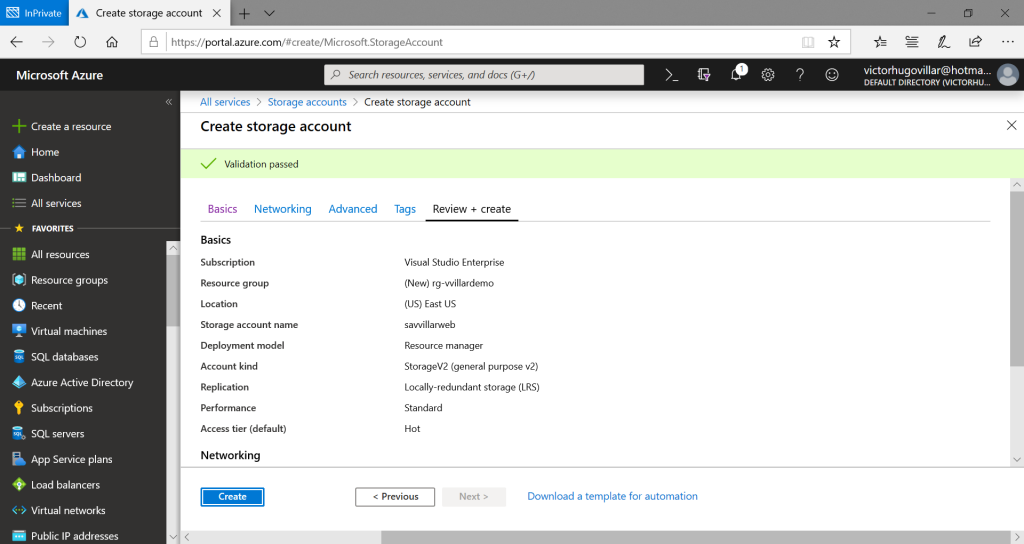
- Haga clic en Review + create y luego en create
- En unos minutos se creará el Storage Account y luego haga click en el botón Go to resource
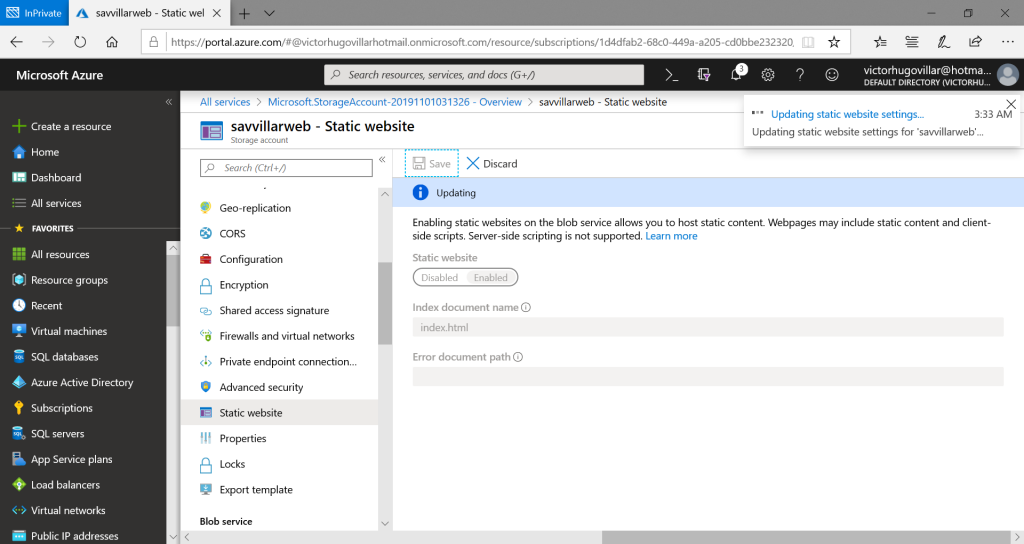
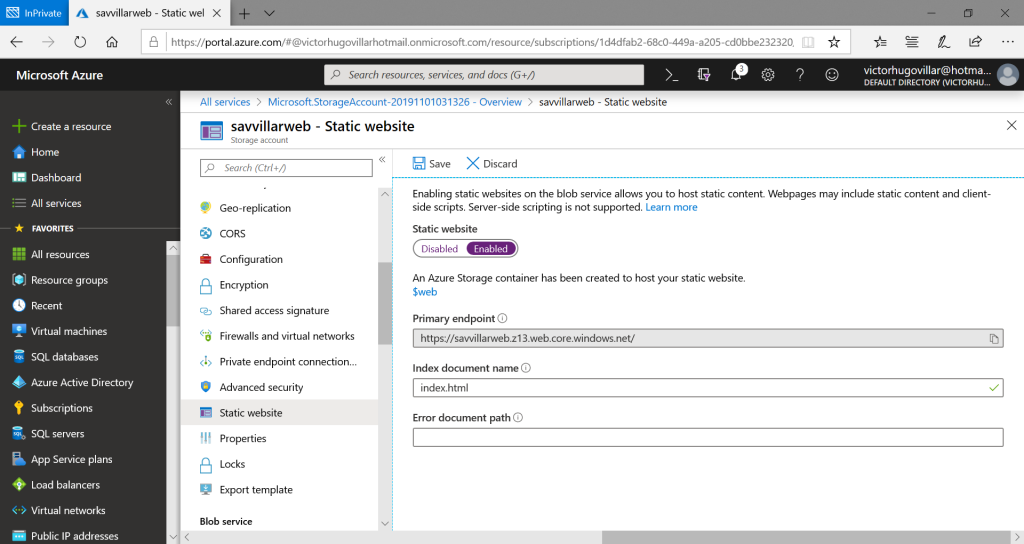
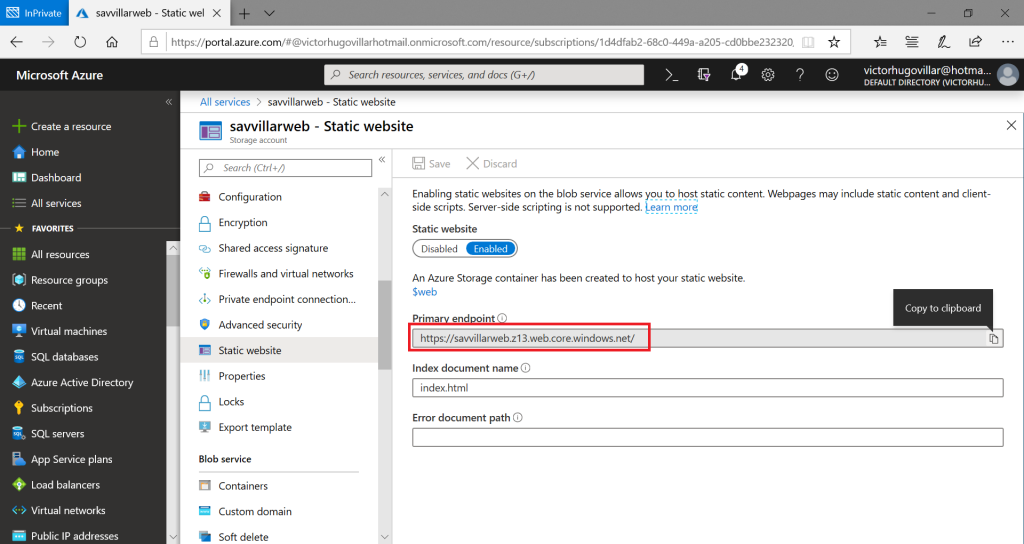
- En la sección de opciones, busque Static Website, haga click en Enabled, en index document name digite index.html y luego dar click en Save
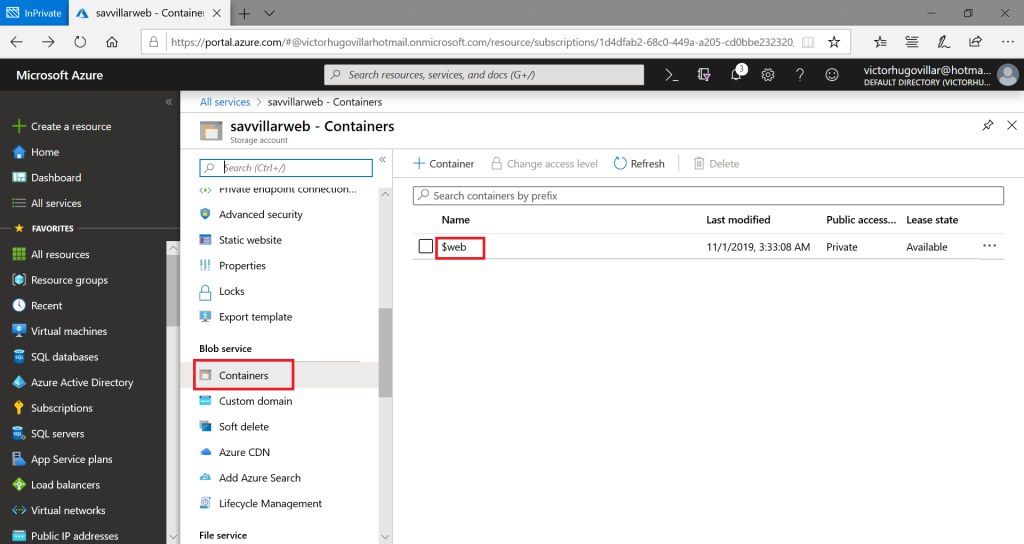
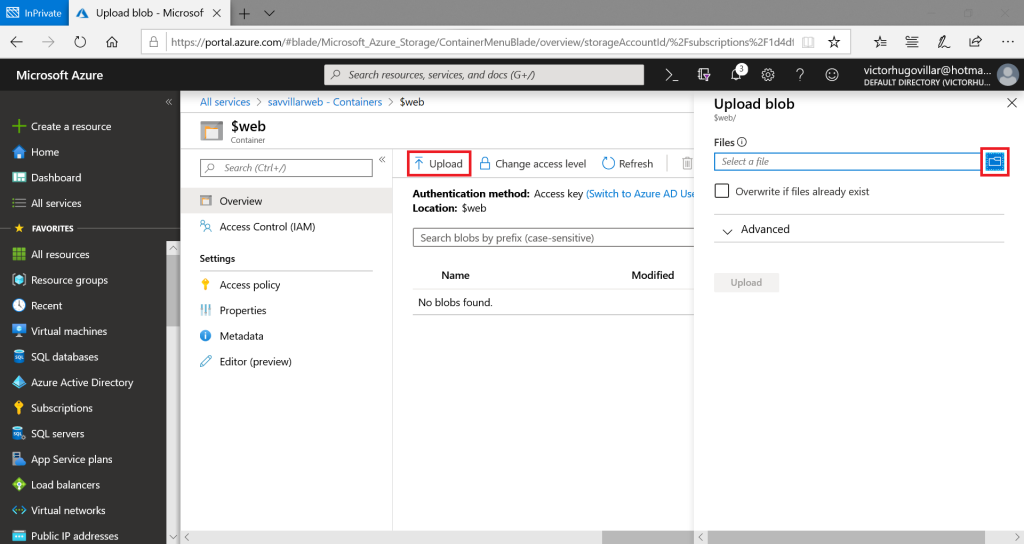
- Ir a Containers, habrá un contenedor llamado $web, dar click en $web
- Haga click en Upload y luego haga click en el icono del archivo en el panel derecho
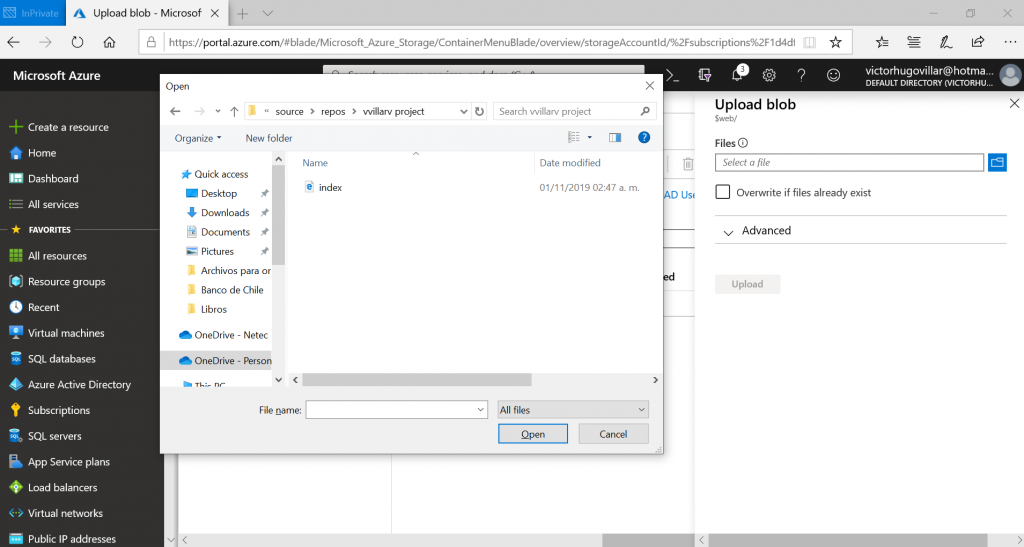
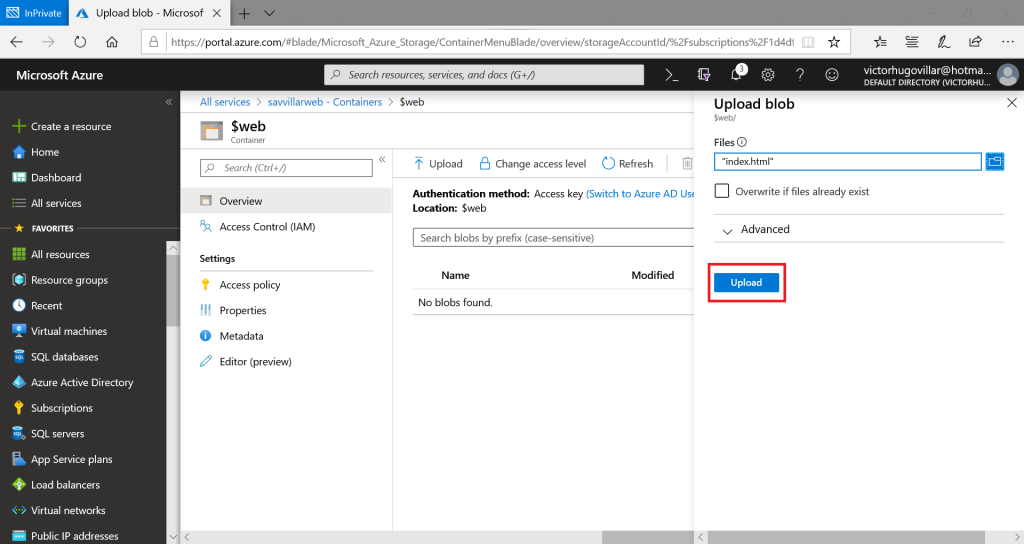
- Haga doble click en el archivo index.html y luego click en el botón Upload
- Vuelva a Static website, copie la url dentro del cuadro de texto de Primary endpoint y péguelo en una pestaña nueva. Se mostrará el sitio web.