Hola, en este artículo veremos cómo automatizar el despliegue de una aplicación web utilizando Azure Devops, Git y en un App Service de MS Azure.
Prerrequisitos:- Una suscripción de Microsoft Azure.
- Un usuario de Azure DevOps (gratuito hasta para 5 usuarios)
- Git (https://git-scm.com/downloads)
- Visual Studio Code (https://code.visualstudio.com/download)
Disclaimer: Dada la constante actualización de las tecnologías de Cloud Computing algunos pasos pueden ser diferentes al momento de leer el artículo, haré el esfuerzo por mantenerlo actualizado, pero podría haber algunas diferencias entre lo que se muestre a continuación y la consola de Azure al momento de la implementación.
Creación del sitio web
Vamos a comenzar creando la aplicación:
- Ingresar a Visual Studio Code, crearemos un archivo html con una estructura básica y lo nombrearemos index.html.

<!DOCTYPE html>
<html lang="en">
<head>
<!--Created by Victor Villar-->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Victor Villar Demo</title>
</head>
<body>
<h1>Hello from Visual Studio Code </h1>
<h2>Learning about Azure DevOps</h2>
</body>
</html>Creación del repositorio de Azure DevOps
- Ir hacia el portal de Azure DevOps (https://azure.microsoft.com/en-us/services/devops/) En caso de no estar registrados nos registramos (utilizar el mismo correo con el que se tiene acceso a Azure) o sino ingresamos nuestras credenciales.
- En la parte superior derecha dar click en Create Project, en advanced asegurarse de que esté seleccionada la opción Git. Dar click en Create.
- En las pestañas de la izquierda ir hacia la opción Repos
- Vamos a hacer un push de nuestro archivo html utilizando los comandos que nos aparecen en la pantalla. Previo a ello tenemos que abrir el programa de Git Bash y dirigirnos a la carpeta donde se encuentra el archivo html y digitamos los siguientes comandos git init
- Si regresamos a Azure DevOps y hacemos un refresh en la página de Repos>Files veremos el código que acabamos de subir.
- Ahora que tenemos listo nuestro repositorio iremos hacia Azure y crearemos un App Service para alojar nuestra página web ingresando a portal.azure.com. Click en All Services y después en App Services.
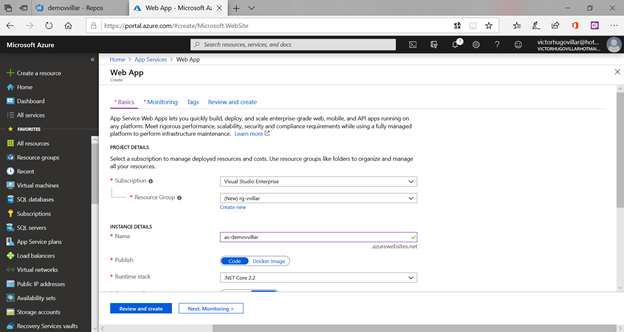
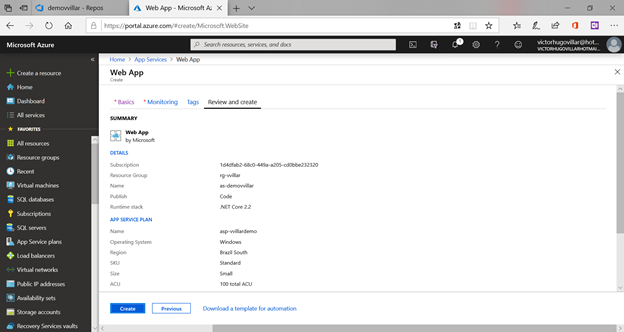
- Damos click en Add en la parte superior y depues rellenamos los siguientes valores
- Subscription: <Nuestra suscripción>
- Resource group: Create new > rg-vvillar
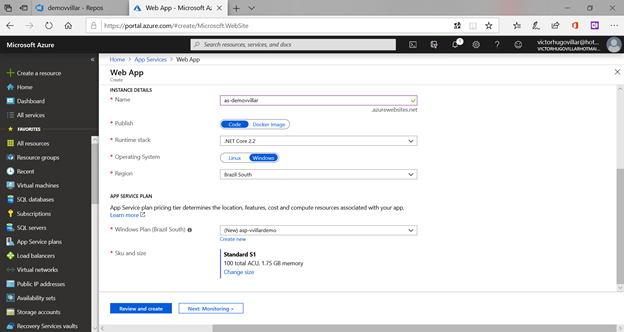
- Name: as-demovvillar
- Publish: Code
- Runtime Stack: .NET Core 2.2
- Operating system: Windows
- Region: Brazil South
- Windows Plan: Create new > asp-vvillardemo
- Sku and size: Standard S1



git add .
git commit -m “first commit”
git remote add origin https://victorhugovillar@dev.azure.com/victorhugovillar/demovvillar/_git/demovvillar
git push -u origin –all







Creación del pipeline de Azure DevOps
- Regresamos hacia Azure Devops y vamos a la pestaña de la izquierda llamada Pipelines > Builds y damos click en New Pipeline
- Seleccionar Azure Repos Git
- Seleccionar el repositorio creado
- Como la aplicación de demo solo consta de un archivo HTML seleccionamos HTML, si tuviéramos otro tipo de proyecto escogemos aquí de que tipo de proyecto vamos a realizar el build.
- Nos aparece una ventana con el archivo YAML de las configuraciones que fuimos realizando en los pasos previos. Dar click en Save and run
- Dejamos el valor seleccionado: Commit directly to the master Branch y dar click en Save and run
- Esperamos a que el job del build compile la aplicación y todos los pasos aparezcan con un check de color verde
- Ahora vamos a generar el pipeline para el release, para ello ir a Pipelines> Releases y damos click en New Pipeline
- En la ventana emergente de la izquierda seleccionar Azure App Service Deployment
- Cerramos la ventana emergente y damos click sobre +Add an Artifact, seleccionamos Build, escogemos nuestro Build y damos click en Add
- Damos click en la parte superior donde aparece la figura de un rayo y en la primera opción la dejamos como Enabled y cerramos la ventana.
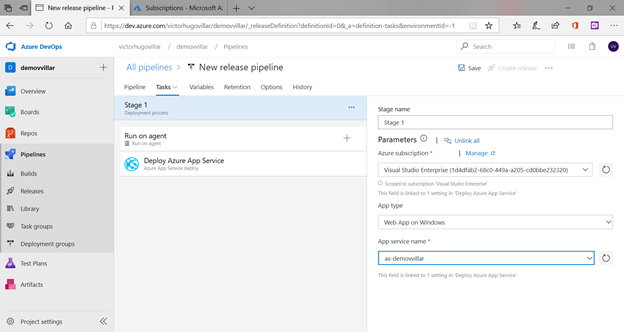
- Dar click en el recuadro de Stage 1 sobre el enlace “1 job, 1 task”, en la primera casilla seleccionamos nuestra suscripción, damos click en Authorize (en caso de requerir autenticación agregamos nuestro usuario de Azure) y en la tercera casilla seleccionamos nuestro App Service, en la parte superior derecha damos click en Save y damos click en OK
- Para gatillar el proceso vamos a nuestro código, agregamos una línea en el body <h3>CD from Azure DevOps</h3>
- Regresamos a Git Bash y ejecutamos los comandos git pull
- Si regresamos a Visual Studio Code y realizamos un nuevo commit se gatillará un proceso para que se cree un release
- Regresar a Azure y en el App Service en la parte superior dar click en Browse, veremos el sitio web con los nuevos cambios












Guardamos los cambios

:wq
git add .
git commit -m “new commit”
git push -u origin -all



